良いデザインには4つの原則があります。
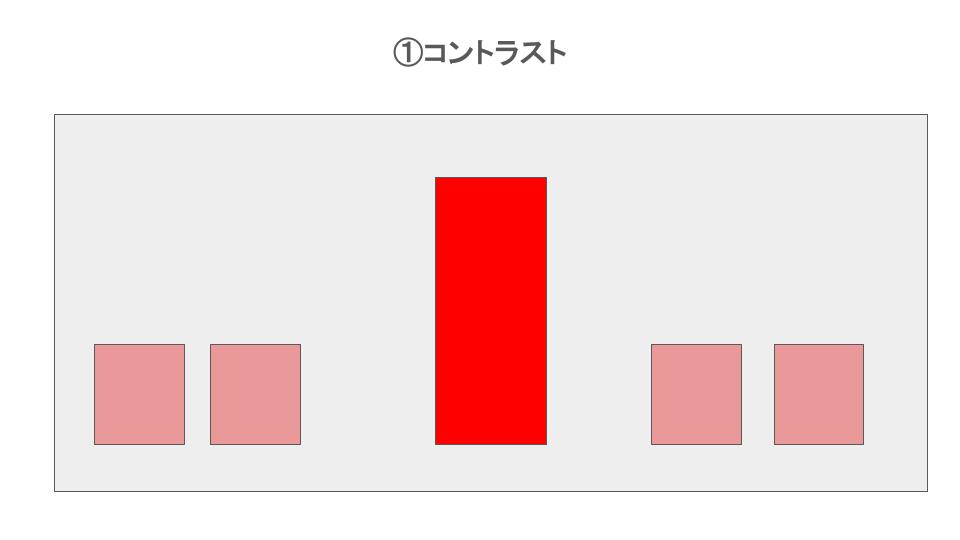
①コントラスト
②反復
③整列
④近接
この4つです。固い言葉で並べてますが、実例を出しながら分りやすく書いていきます
原則①コントラスト
コントラストとは簡単に言うと「差」や「対比」のことです。
デザインの中に差をつけることで、強調したい部分が分りやすくなります
例えば「白と黒」「直線と曲線」「生と死」「男と女」などがコントラストになります。
コントラストは、デザインに視覚的な斬新さを生み、強調したいときに効果を発揮する原則です。
コントラストの作り方
・色や大きさを変える
・フォントやテクスチャを変える
コントラストのポイント
・極端に差をつけること
・「真逆」という言葉が近いかも

また、目を引くために役立つだけではなく、情報グループ化したり、導線を誘導したりとデザイン上においては道案内のような役割も果たします
原則②反復
反復は、ページデザイン上の要素を繰り返すことです。色形、フォント文字の太さなどそのデザインのテーマを反復させることで一体感を強化します。
反復の目的は、一体感を出したり、視覚的な面白さを付け加えることです
つまり、1つのデザインの中で、一貫性を持たせることが反復の主な仕事です
反復の作り方
・同じ構成を繰り返す
・一つのデザインの中で同じデザインを繰り返す
反復のポイント
・反復と整列は近い概念
・繰り返すとそれっぽくなる
例えば、この記事だって、タイトルごとに同じ文字の大きさ、同じデザインでテーマを書いてますよね

構成としては、一つの原則を紹介するごとに
・原則の名前
・その原則の概要
・その原則の作り方やポイント
・その原則の詳細
・その原則の実例
という、同じ構成、同じ順番で反復しています。
それによって見てる人は、ここからは違う話が始まるんだとか、これはこのテーマについて話してるんだなどが無意識に理解できるんです。
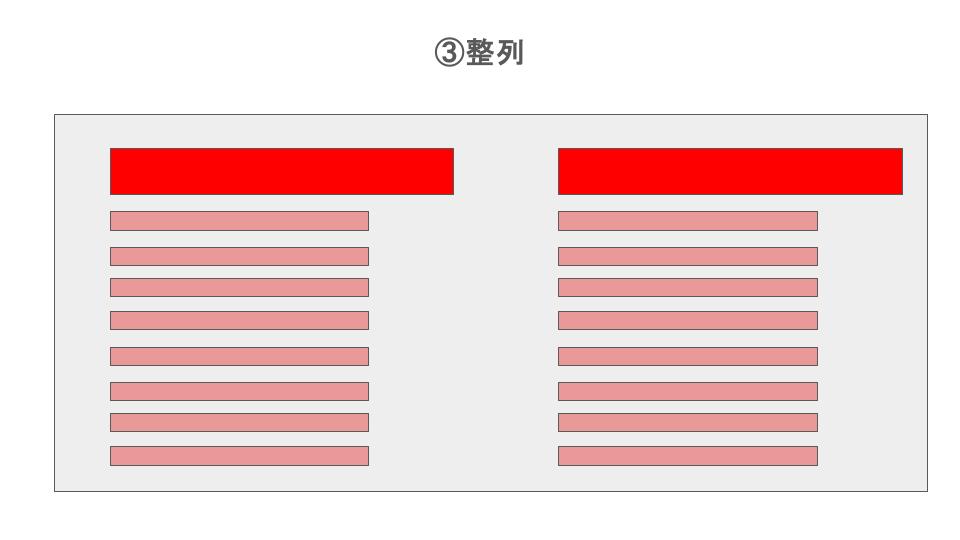
原則③整列
整列は、名前の通りデザインの要素をきれいに並べることです
この文章も 左揃えになっているので、読みやすいと思います
整列の作り方
・デザインの始点、終点、中間点のどれかを揃える
・要素と要素の間に「見えない線」を意識する。それがあれば整列はできている
整列のポイント
・要素と要素の間に「見えない線」を意識する。それがあれば整列はできている
例えば、
こんなふ
うにぐちゃぐ
ちゃに真ん中揃えになってたりとか、一貫性
のないような整列もしてないよ
うな文章だと凄く読みづらいはずです
だからこそ、デザイン的な要素は綺麗にまとめておく必要があるんですね。

整列の目的日はデザインの一貫性とグループ化にあります。
同じ要素は同じ要素でまとめておくことで関連性を表現できます。
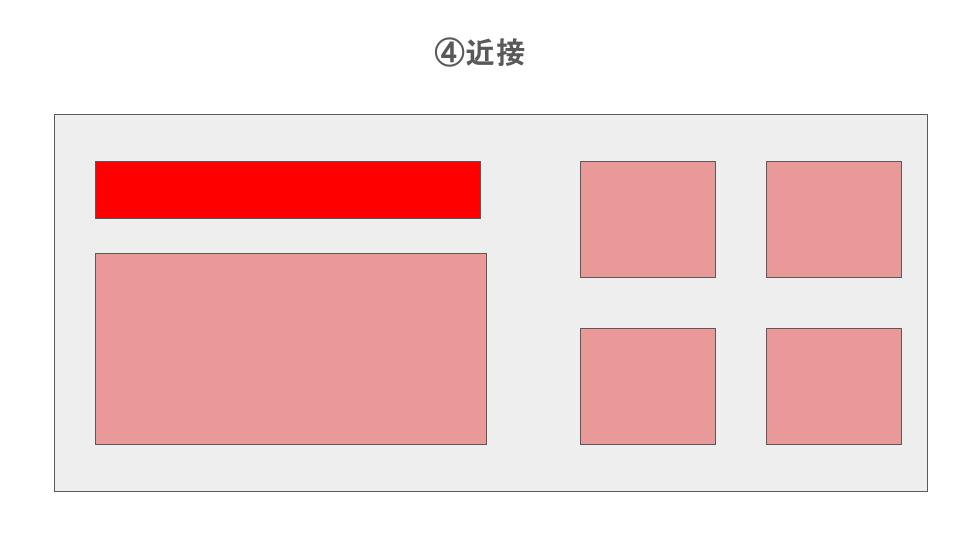
原則④近接
近接とは関連ある要素を近くに置いてあげることです。
そうすることで要素同士が関連するんだとわかります。
近接の作り方
・関連のあるものは近くに配置する
近接のポイント
・近いものは同じグループと思われやすい。
目的は見やすくすることです。
近接の目的はグループ化です。要素を仲間だと認識させることが主な目的になります。



コメント